この記事では「WordPressでのブログの書き方」を基本操作やテーマごとの装飾を画像付きで解説しています。
紹介する基本操作は以下の通りです。
※基本操作に加えてcocoon/SWELL/AFFINGER/SANGOのよく使用する装飾もまとめています。
どのテーマもちょっとしたコツでおしゃれに装飾できるので、参考にしてみてください。
WordPressブログの書き方 基本情報

はじめにWordPressでブログ記事を書くにあたり基本的なことを解説します。
知っている人は読み飛ばして次の章におすすみください。
投稿ページと固定ページの違い
WordPressでは投稿する方法が2種類あります。
- 投稿ページ
-
ブログの記事を作成・編集するページ。
- 固定ページ
-
プロフィール、問い合わせ、プライバシーポリシーなどを作成・編集するページ。
ブログ記事を投稿するときは「投稿ページ」を使用します。
※以下、投稿ページの書き方を解析しています。
クラシックエディタとブロックエディタの違い
WordPressには2種類のエディタが使えます。
※エディタとは記事を編集する機能のことです。
- クラシックエディタ(旧エディタ)
- ブロックエディタ(新エディタ)
ブロックエディタはWordPress5.0から標準で採用されたエディタです。
※2018年12月から
私もブログ開始当初はクラシックエディタを使用していましたが、将来サポートが終了する可能性があることを知り、ブロックエディタに変更しました。

クラシックエディタに慣れている人は初めのうちはブロックエディタに戸惑うかもしれませんが、今はデフォルトでブロックエディタになっています。
わざわざクラシックエディタを使用する必要はないので、これからブログを始める人は「ブロックエディタ」に慣れておきましょう。
※本記事では、ブロックエディタを使用することを前提に解説しています。
WordPressテーマごとの違い
WordPressは使用するテーマによって記事の編集方法が違います。
元々、標準で使えるブロックもありますが、テーマごとにデザインが違うので好みのテーマで編集しましょう。
今回解説するテーマの特徴は以下の通りです。
| cocoon | SWELL | AFFINGER | SANGO | |
|---|---|---|---|---|
| デザイン性 | ||||
| カスタマイズ性 | ||||
| SEO内部対策 | ||||
| 複数サイト | OK | OK | OK | OK |
| 販売価格 ※価格は税込みです。 | 無料 | 17,600円 | 14,800円 | 14,800円 |
初心者向けWordPressブログの書き方 編集&投稿方法を解説

ではここからは画像付きでWordPressブログの書き方を解説します。
書き方の流れは使用頻度が高い10項目を解説しています。
記事の編集画面を開く

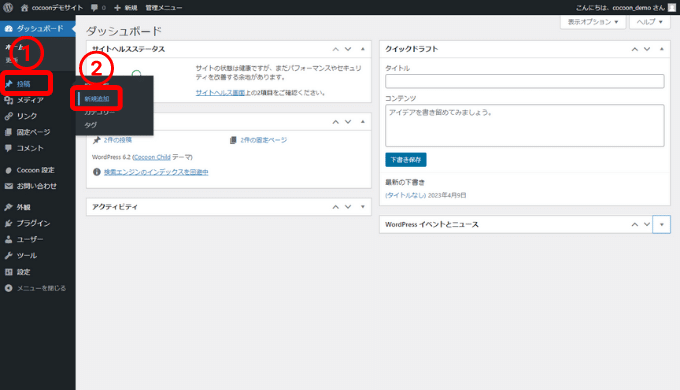
WordPressの管理画面から新しい記事を編集する画面を開きます。
編集画面の開き方は2種類です。
- 画面左の[投稿]→[新規追加]
- 画面上の[+]→[投稿]
どちらも同じなので使いやすい方法でOK。
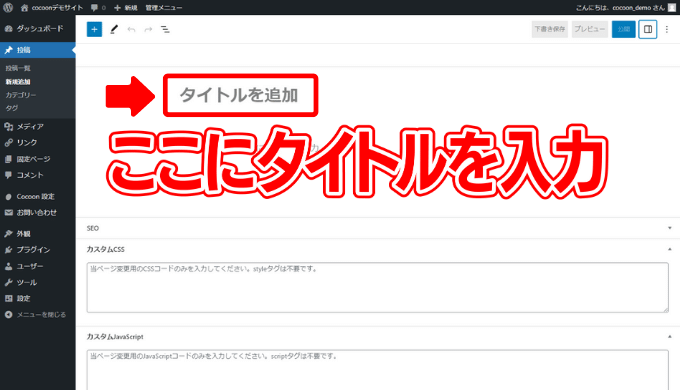
記事タイトルの付け方

記事のタイトルは編集画面の[タイトルを追加]に入力します。
- 読みたいと思えるタイトル選び。
- キーワードを含める。
- 適切な文字数は32文字以内。
タイトルは読者が読みたいと思ってもらえる内容が適しています。
その際、必ずタイトルにキーワードを含めましょう。
キーワードはタイトルの左に寄せたほうが、SEOで有利に働くとされています。
そしてタイトルの文字数は、あまり長過ぎては読者に伝わりにくいので、32文字以内が良いとされています。
※文字数に制限はありません。
他にも32文字以内の理由は、検索ページで以下のように途中で切れてしまうからです。

見出しの付け方

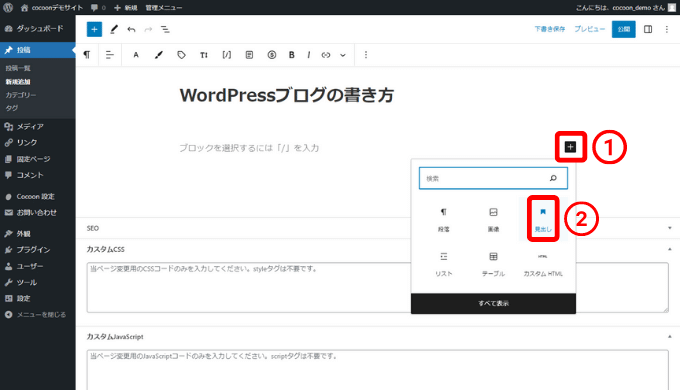
ブロックを選択して一覧から[見出し]を選択します。

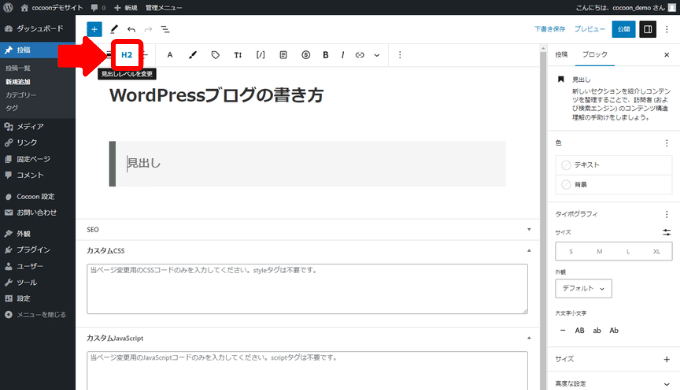
見出しを選択すると画面上部に「H2」と表示されます。
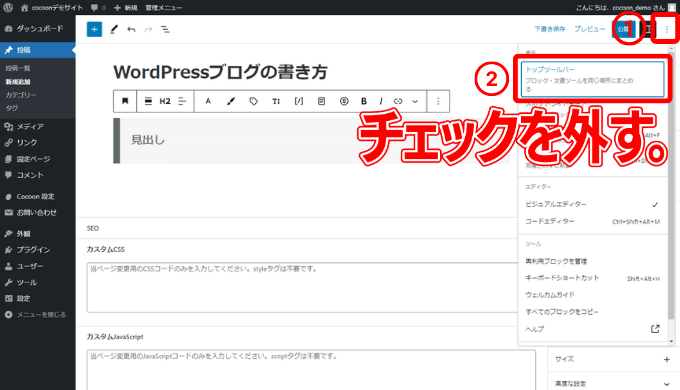
ちなみに画面上部のツールバーをブロック上に変更できます。
ブロックのすぐ上にツールバーを表示させる方法

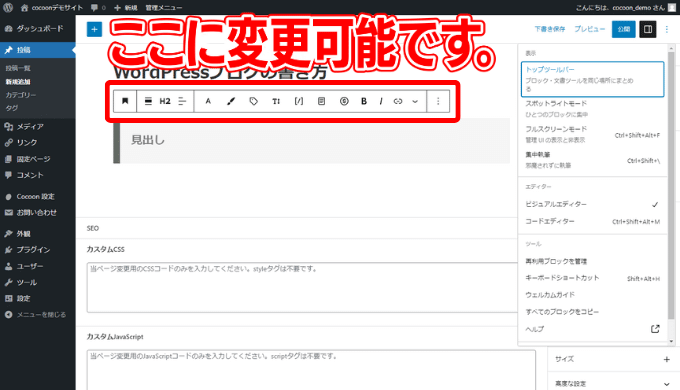
画面右上の[︙]からトップツールバーのチェックを外す。

するとブロックのすぐ上にツールバーが表示されます。
使いやすいほうに設定しましょう。
H1~H6というのは段落ごとの「見出し」になります。
「H」はheading(見出し)の頭文字を取ってH2タグ、H3タグと言います。
Hタグの使い方はH2、H3、H4というように順番に使います。
H1 ブログの始め方
H2 レンタルサーバー契約
H3 手順1
H3 手順2
H3 手順3
H2 WordPressテーマの決め方
H3 決め方1
H3 決め方2
H3 決め方3
H2 ブログの書き方
H3 書き方1
H3 書き方2
H3 書き方3
H2 まとめ
使用方法は以下を参考にしてみてください。
| Hタグ | 使用方法 |
|---|---|
| H1 | 記事のタイトル |
| H2 | 記事の章ごとの見出し |
| H3 | 各章のポイント |
| H3~H6 | h3の補足 |
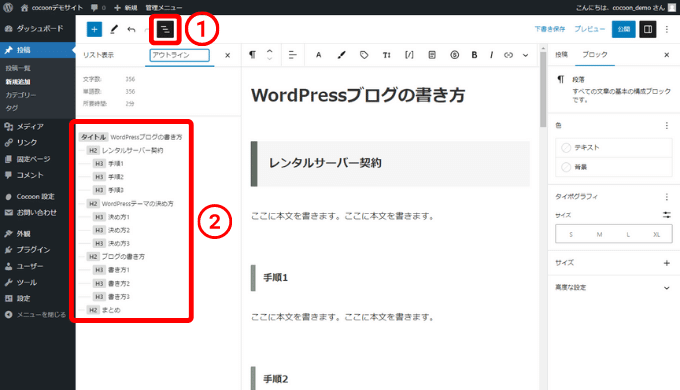
編集中の見出しの確認は編集画面上部から確認できます。

記事本文の書き方

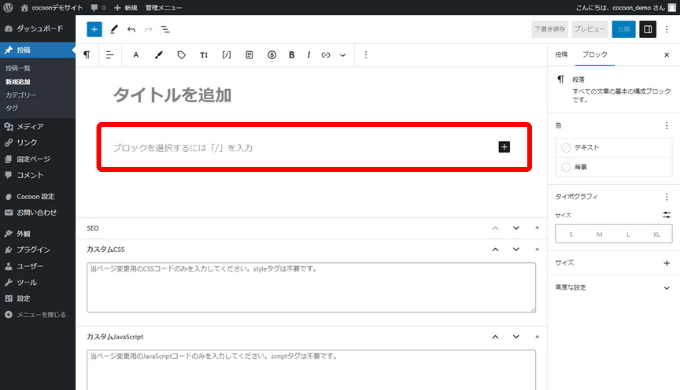
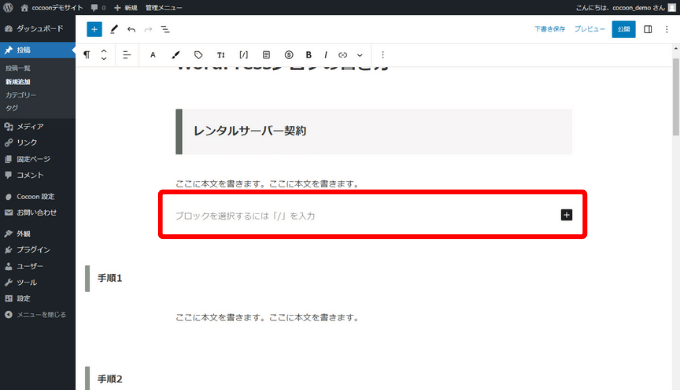
本文は[ブロックを選択するには「/」を入力]に本文を書きます。
基本的に改行ごとにブロックを選択して文章を入力します。
また注釈など改行させたくないときはキーボードの[Shift+Enterキー]ですぐ下に改行できます。
例:本文のすぐ下に文章を載せる場合。
※Shift+Enterキーですぐ下に改行できます。
また、WordPressには60秒ごとに自動で下書き保存してくれる機能が付いています。
うっかり「×」で画面を閉じても保存されているので安心です。
WordPressにはリビジョン機能というのがあり記事の復元が可能です。
- リビジョンとは
-
編集した記事内容を保存して違いを見たり、復元できる機能になります。
リビジョン数は編集画面右から確認できます。
このリビジョンは数が多くなると、サーバーに溜まりサイトが重くなります。
そのため、リビジョン数を制御するプラグインは念のためインストールしておいたほうが無難です。
本文を装飾する

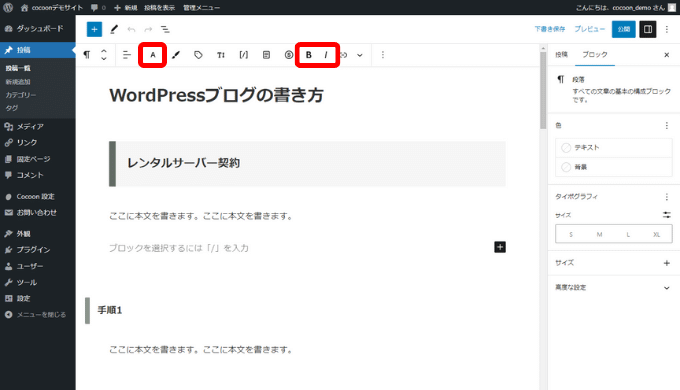
ブロックを選択して文章を書いた後にツールバーから選択します。
- [B]太字 強調したいとき
- [/]イタリック体(斜体)アルファベットの文字
- [A]文字色 文字色を変更

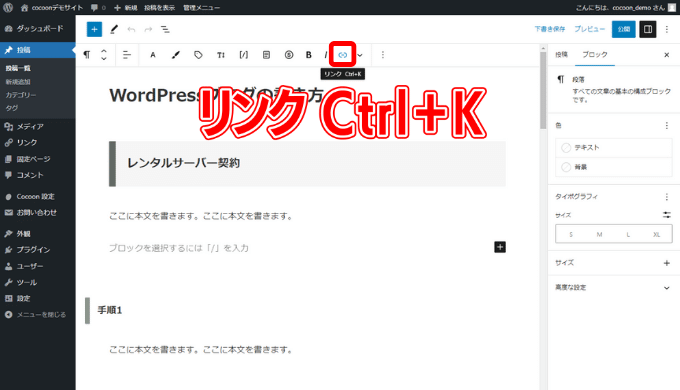
その他[]リンクは文字にURLを載せるときに使用します。
リンクテキストは[A]太字のほうがリンクと分かりやすいのでオススメです。
例:トップページに戻る
リンクは外部リンク、内部リンクどちらでも使用可能です。
内部リンクは読者が自身のWebサイトに留まる効果が期待できます。
Googleの評価にも左右されるので、積極的に活用しましょう。
下線はリンクテキストと混同してしまうため多様しないようにしましょう。
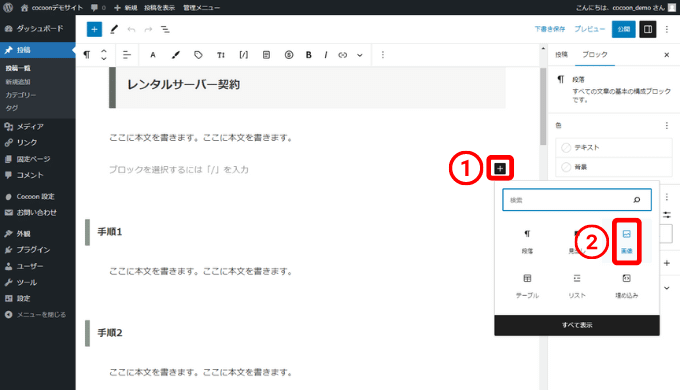
記事に画像を入れる

画像の挿入方法は3つあります。
- アップロード
-
パソコンやスマートフォンなど外部端末から画像を取り込むときに使用。
- メディアライブラリ
-
WordPressに保存された画像を使用するとき。(主にメディアライブラリの画像を使用します)
- URLから挿入
-
WordPressに保存された画像を使用するとき。(ほとんど使いません)
画像サイズはWordPressに取り込む前に変更できますが、WordPressに取り込んだ後も編集可能です。
本文に挿入する画像容量は大き過ぎると読み込みが遅くなってしまうため50KB以下が目安です。
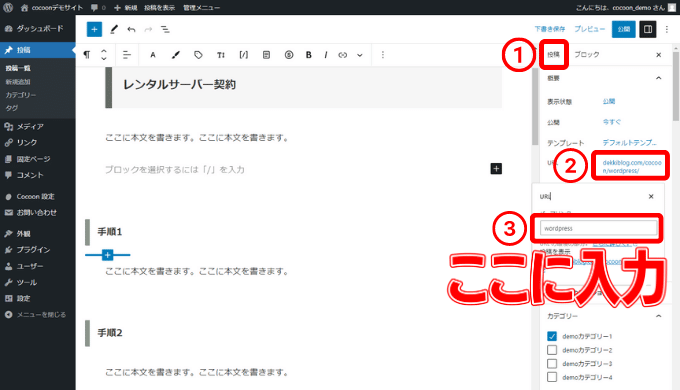
記事にパーマリンクを設定する

画面右のサイドバーの[投稿]→[パーマリンク]を選択して記事のパーマリンクを入力します。
パーマリンクとは
https://www.dekkiblog.com /(ここの部分)
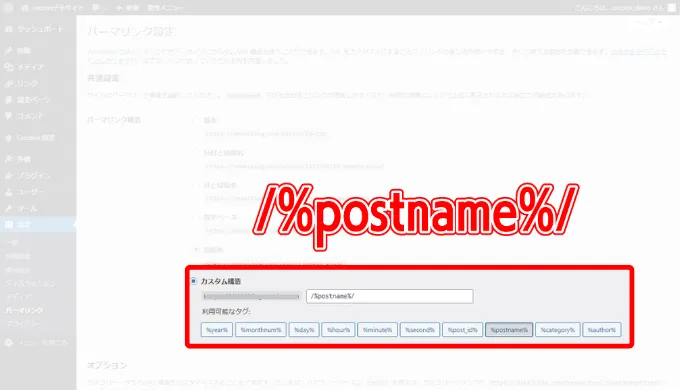
パーマリンク自体の設定はWordPressの管理画面左のツールバーから[設定]→[パーマリンク]から設定できます。
パーマリンクを好きな文字列にしたいときは「カスタム構造」にチェック→「/%postname%/」と入力→[変更を保存]で設定できます。

- 半角英数字
- -(ハイフン)
- _(アンダーバー)
※日本語URLも使用できますが、コピペしたときに英数字記号に変換されるのでやめておきましょう。
ちなみにパーマリンクによって検索順位が変わることはありません。
ですが、読者の利便性を考えると分かりやすいURLにするのをおすすめします。
↓ブログについて書かれている
例①:https://○○○.com/blog
↓アフィリエイトについて書かれている
例②:https://○○○.com/affiliate
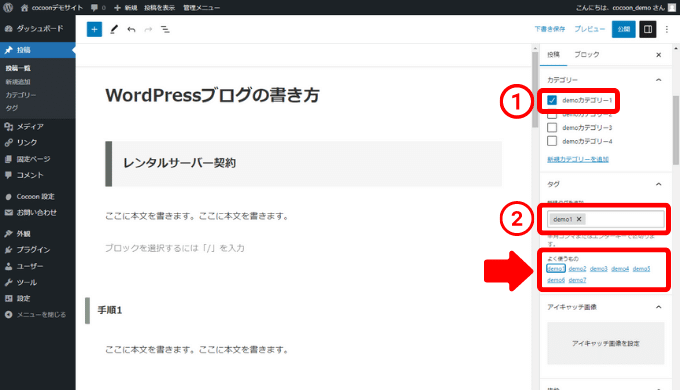
記事にカテゴリー・タグを設定する

画面右のサイドバーから[カテゴリー]を選択します。
そのすぐ下に[タグ]とあるのでこちらにタグを入力します。
タグは[よく使うもの]からも選択できます。
記事にアイキャッチ画像を設定する
画面右のサイドバーの[アイキャッチ画像を設定]から使用する画像を選択します。
推奨されているアイキャッチ画像は横1200×縦630pxです。
※使用するWordPressテーマによって異なることがあります。
推奨サイズ以下だとボヤけたり画像が途切れたりすることがあるので注意しましょう。
また画像容量が大きくなってしまったときは圧縮して使用します。
アイキャッチ画像容量の目安は100KB以下が理想です。
画像圧縮ツールは以下のサイトがおすすめです。
どちらもブラウザ上で圧縮できて便利です。
>webp圧縮ツール[PNG・JPEGをWebP画像に一括変換|サルワカ道具箱]
- webp(ウェッピー)とは
-
webpはGoogleが開発したファイル形式でPNG画像よりも約26%、JPEG画像よりも約25%〜35%画像容量を軽くできます。
ファイル形式ごとの違いは以下の通りです。
ファイル形式の違い
| 項目 | PNG | webp | JPEG |
|---|---|---|---|
| 容量 | 重い | 軽い | 軽い |
| 透過 | 可能 | 可能 | 不可 |
| 可逆圧縮 | 可能 | 可能 | 不可 |
| 主な用途 | Webサイトの画像 ロゴ 文字を含む画像 | Webサイトの画像 ロゴ 文字を含む画像 | 写真 |
最近は色々なサイトでwebp形式が使われています。
ページの読み込みも早くなるのでおすすめです。
記事を公開(投稿)する

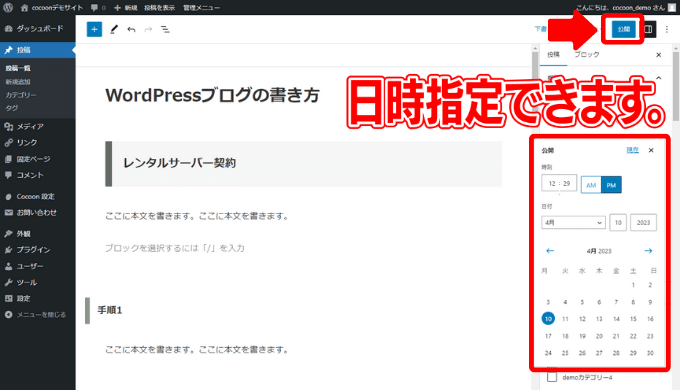
最後は記事を確認をして[公開]します。
公開は「今すぐ」できますし、日時指定で公開もできます。
WordPressブログの書き方 テーマごとの編集方法

ここからはWordPressテーマごとによく使うブロックを解説します。
紹介テーマは次の通りです。
WordPressテーマcocoonの編集方法

cocoonはシンプルなブロックが多く、使いやすいのが特徴です。
その反面、カスタマイズの幅が狭いので物足りなさも感じられます。
箇条書きを入れる

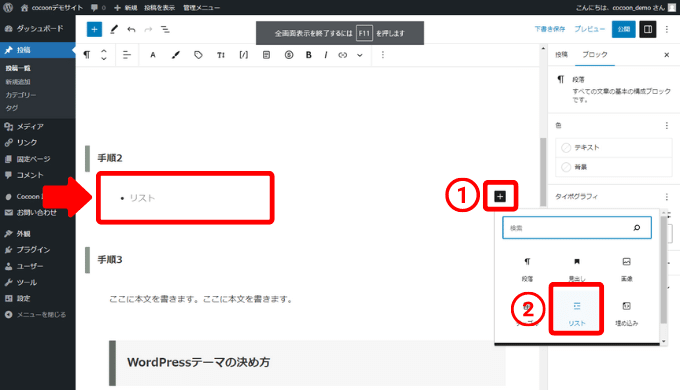
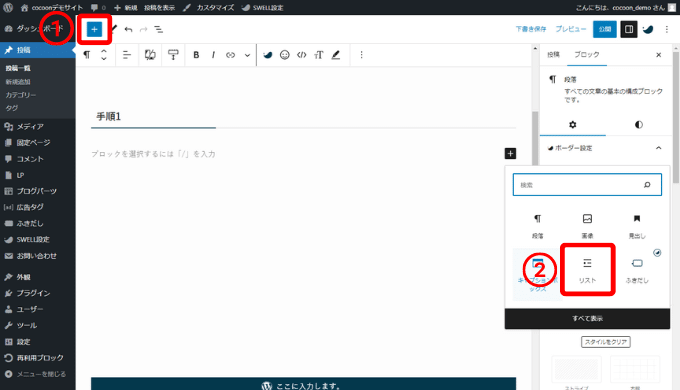
ブロックを選択して[+]→[リスト]を選択します。
すると、ブロックに箇条書きが表示されます。

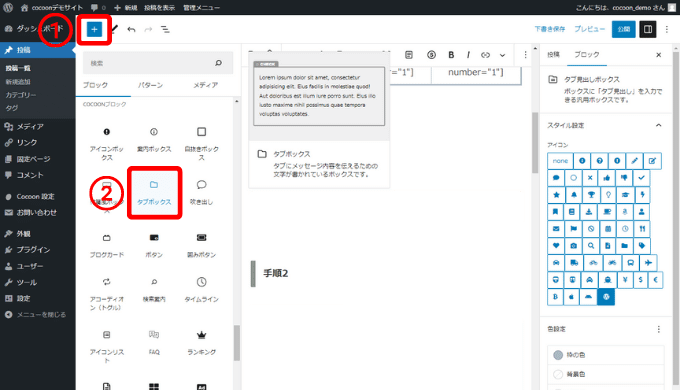
もう少し装飾に変化をつける場合は[+]→[タブボックス]を使用します。
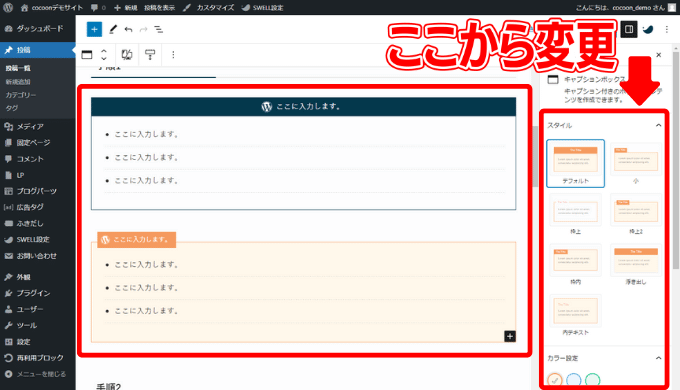
他には[見出しボックス][タブ見出しボックス]で箇条書きがボックス形式で作成できます。

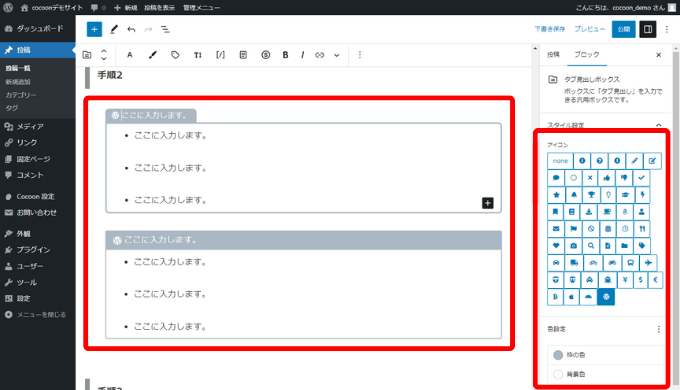
ボックスの中をクリックして[+]→[リスト]を選択します。
またボックスには「アイコン」と「タイトル」が付けられます。
画面右のサイドバーからアイコンの選択、ボックスの色が設定できます。
ふきだしを入れる

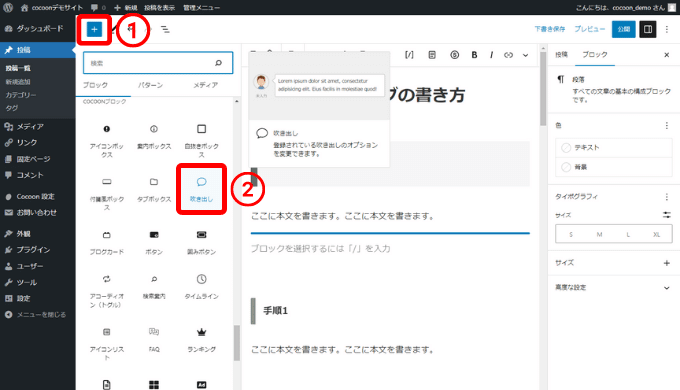
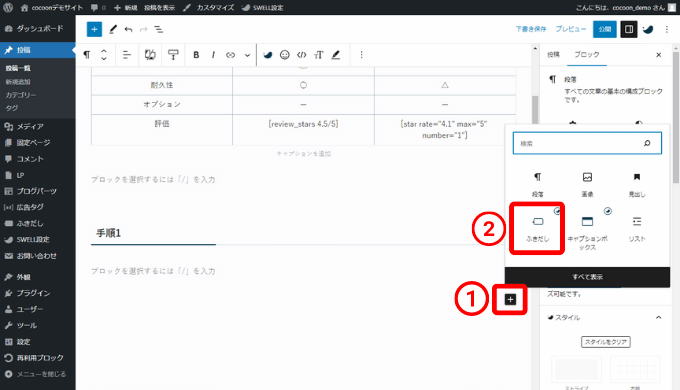
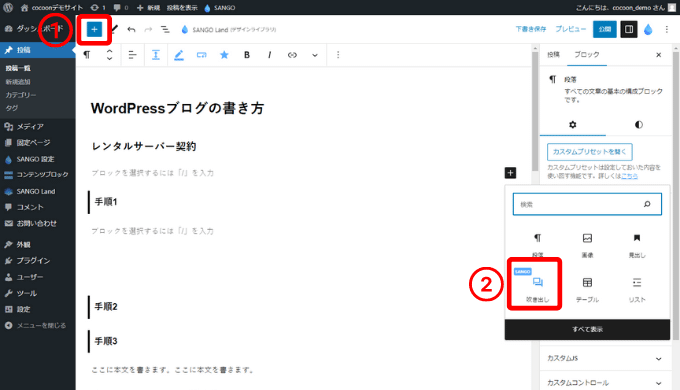
ふきだしは[+]→[吹き出し]で呼び出します。

ふきだしはデフォルトで選択できるものと、自身で設定したふきだしが使えます。
ふきだしのカスタマイズはWordPress管理画面左のサイドバーの[cocoon設定]から変更可能です。
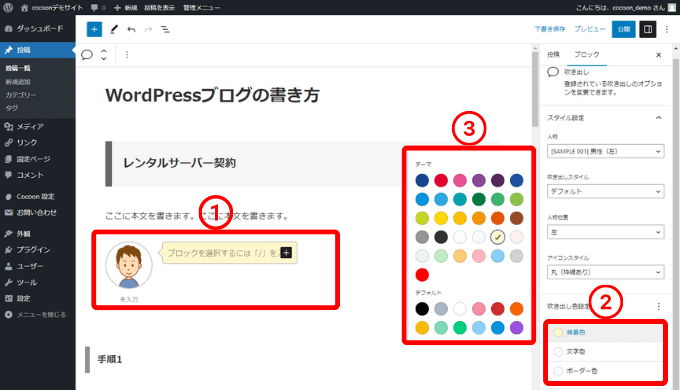
ふきだしは色の設定が可能です。
吹き出し色設定
背景色/文字色/ボーダー色が変えられます。
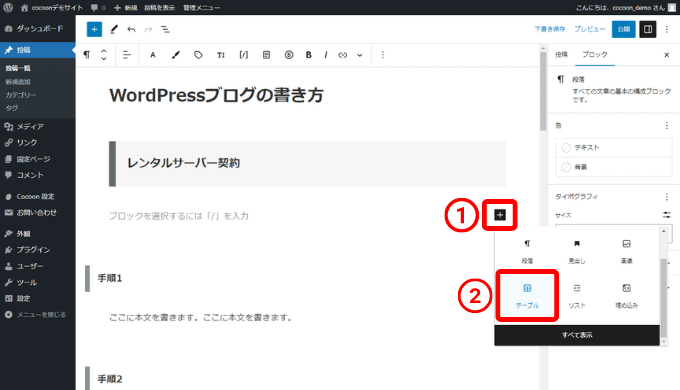
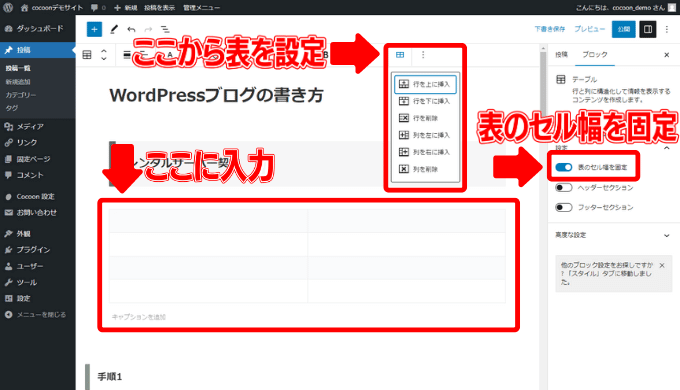
表を入れる

表は[+]→[テーブル]を選択。

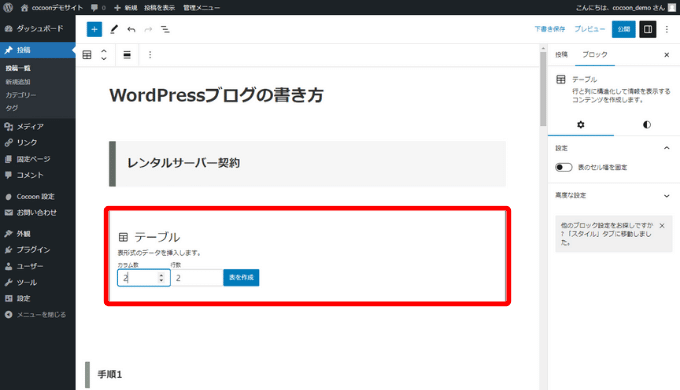
ブロックに「表形式のデータを挿入します。」と表示されるので、カラム数と行数を入力します。

[表のセルは幅を固定]をONにするとテーブルの幅が広くなり入力しやすいです。
表を増やすときは、画面上部のツールバーから表の挿入・削除が選べます。

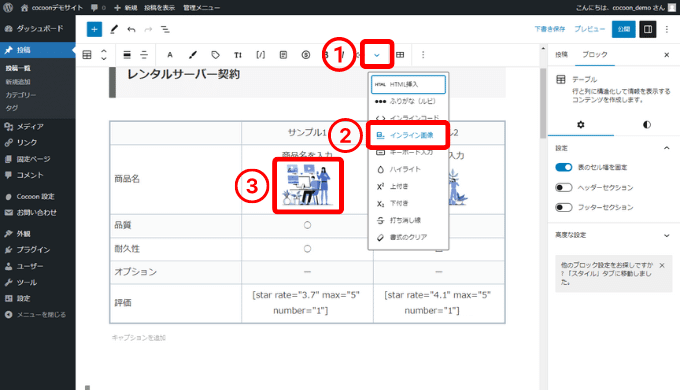
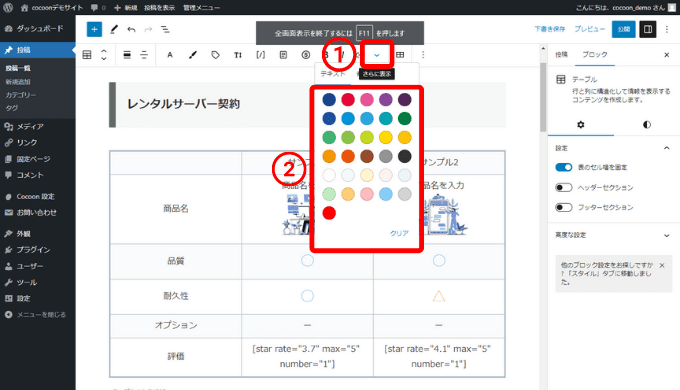
続いてテーブルに画像を挿入します。
[]→[インライン画像]を選択して画像を挿入します。

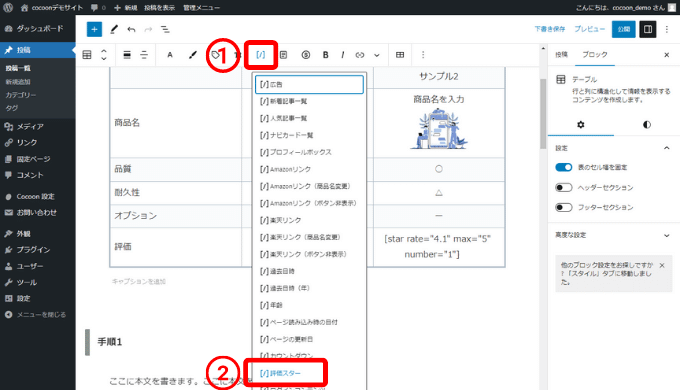
評価スターは[/]→[/]評価スターを選択します。
[ star rate=”3.7(ここの数字を変更します)” max=”5″ number=”1″ ]

こんな感じで表示されます。
cocoonのテーブルブロックはシンプルですが、文字サイズやカラーを変更することで少し変化を付けられます。
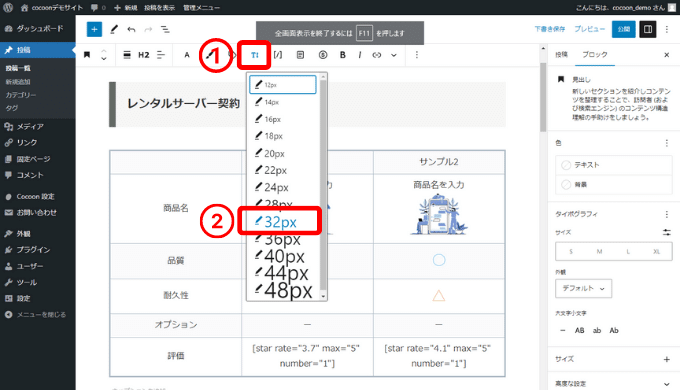
フォントサイズの変更

[]→[ 32px]を選択。
文字色の変更

[]→[ハイライト]で文字色を選択します。

このように少し変化を付けられます。
ボタンを入れる

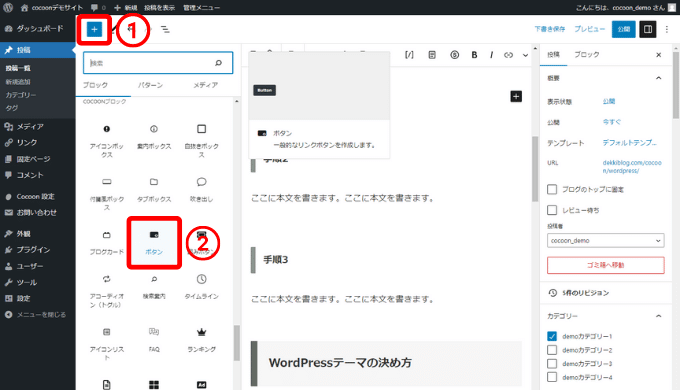
[+]→[ボタン]を選択。

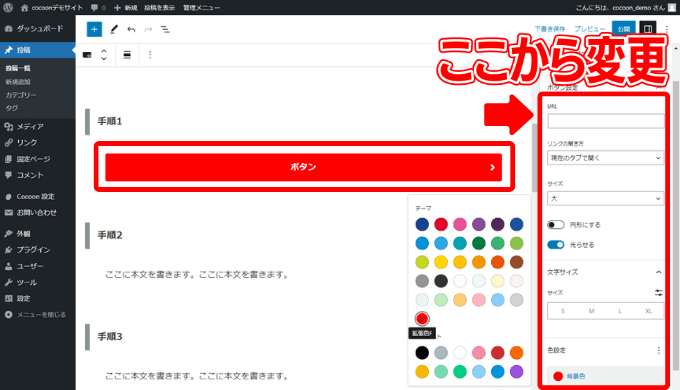
ボタンは画面右のサイドバーから変更可能です。
- URL
-
ボタンのリンクを入力します。
- リンクの開き方
-
[現在のタブで開く]
[新しいタブで開く]から選択可能。 - サイズ
-
[小][中][大]から選択可能。
- 円形にする
-
円形/四角から選択可能。
- 光らせる
-
光らせる/光らせないから選択可能。
- 文字サイズ
-
S/M/L/XLから選択可能。
- 色設定
-
背景色/文字色/ボーダー色から選択可能。
cocoonのまとめ
cocoonはマウス操作で直感的に装飾できるので使いやすさでは随一です。
しかし、カスタマイズできるバリエーションが少なくどうしても簡易的なサイトに見えてしまいがちです。
もっとオシャレな装飾をしたいと考えている人は不向きなテーマといえます。

| テーマ名 | cocoon |
|---|---|
| デザイン性 | |
| カスタマイズ性 | |
| SEO内部対策 | |
| 複数サイト | |
| 販売価格 | 無料 |
| 公式サイト | 公式サイト |
WordPressテーマ SWELLの編集方法

SWELLはHTML/CSSの専門的な知識がなくてもオシャレにカスタマイズできるのが特徴です。
他のWordPressテーマからの乗り換えも簡単です。
また高機能なためプラグインは最小限で済みます。
ブロックエディタに対応しているためマウス操作だけで豊富な装飾が利用できます。
SEO内部対策もしっかりされているので検索上位にも有利に働きます。
箇条書きを入れる

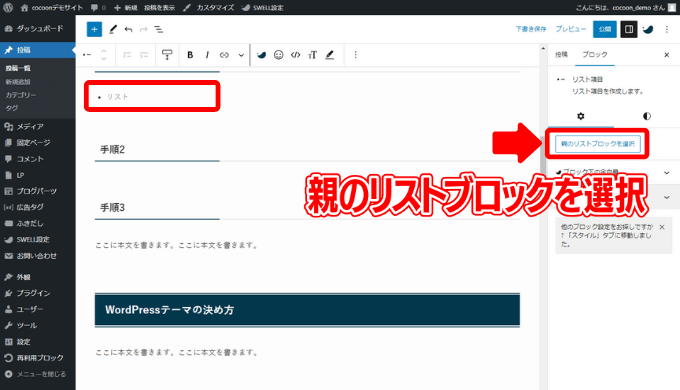
[+]→[リスト]を選択。

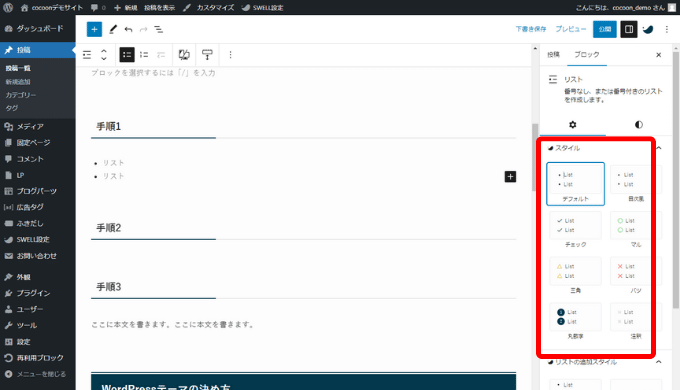
画面右のサイドバーから[親のリストブロックを選択]から好きな装飾を選びます。

- スタイル
- リストの追加スタイル
- デバイスの制限
- ブロック下の余白量
[ブロック下の余白量]はよく使う機能です。

[キャプションボックス]を選択してリスト(箇条書き)が挿入可能です。
[キャプションボックス]は簡単におしゃれに装飾できるので、こちらもよく使うブロックです。
ふきだしを入れる

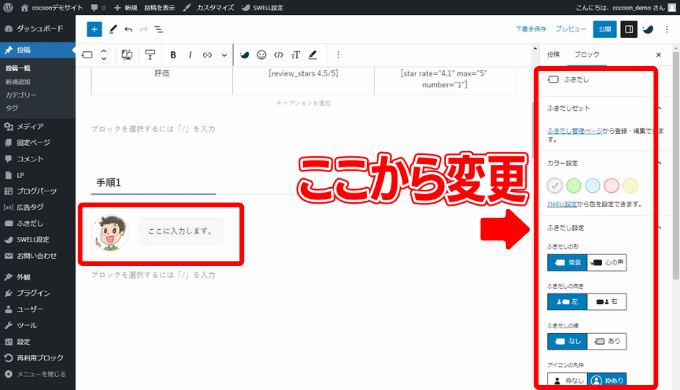
[+]→[ふきだし]を選択。

画面右のサイドバーから吹き出しの装飾ができます。
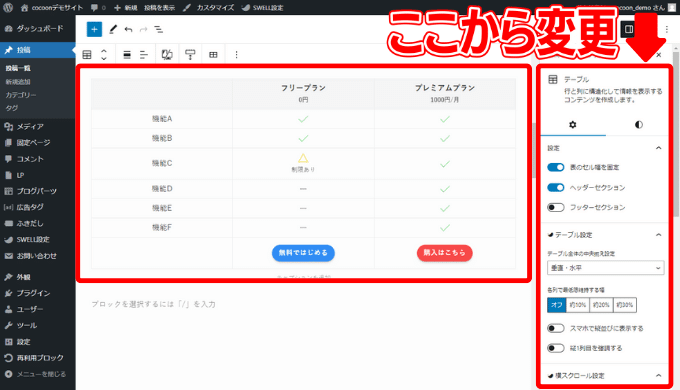
表を入れる

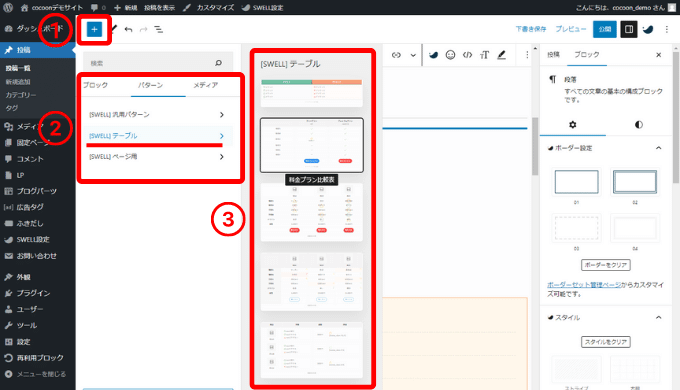
[+]→[パターン]→[SWELL テーブル]から表(テーブル)のテンプレートを選んだほうがすぐに編集できます。

画面右のサイドバーから表(テーブル)の装飾ができます。
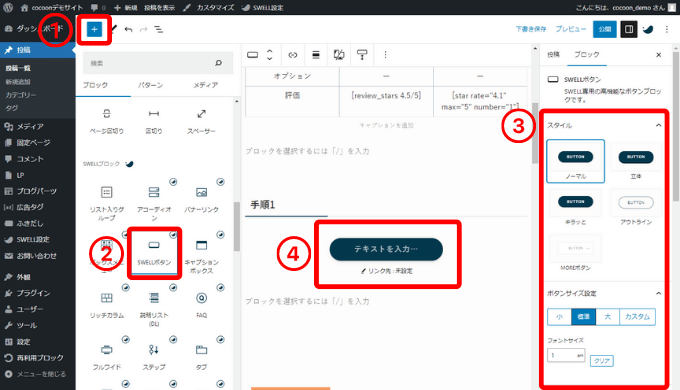
ボタンを入れる

[+]→[SWELLボタン]を選択。
画面右のサイドバーからボタンのスタイル/ボタンサイズ設定/フォントサイズが変更できます。
ボタンにテキストを入力して[リンク先]を設定します。
SWELLのまとめ
SWELLはcocoonと同じような操作性でマウスを動かすだけで簡単に装飾できます。
WordPressテーマの中でも人気が高く、シンプルでおしゃれにカスタマイズしたいと考えている人はSWELLが最適です。

WordPressテーマ AFFINGERの編集方法

AFFINGERは他のWordPressテーマと比べてもカスタマイズの幅が広く「シンプル・おしゃれ・かっこいい」など自分の好きなサイト作りが楽しめます。
また企業でも採用されていることが多く、どんなサイトでも作れるのが特徴です。
SEO内部対策もしっかりされているので、有料テーマを検討する際は選択の一つに加えておきたいWordPressテーマです。
AFFINGERはクラシックエディタ・ブロックエディタどちらにも対応しています。
以下、ブロックエディタの解説をしています。
箇条書きを入れる

ボックス付きのリスト(箇条書き)で解説しています。
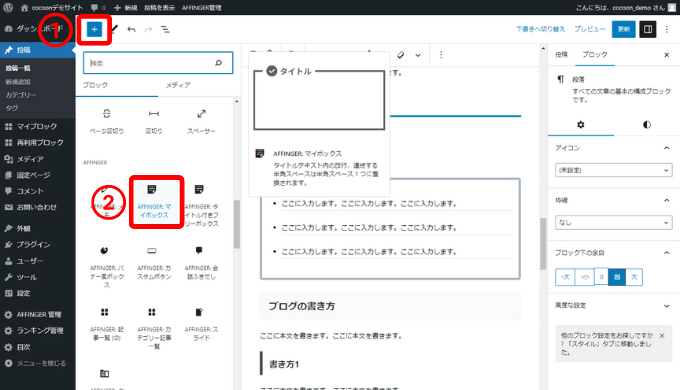
[+]→[AFFINGER マイボックス]を選択します。

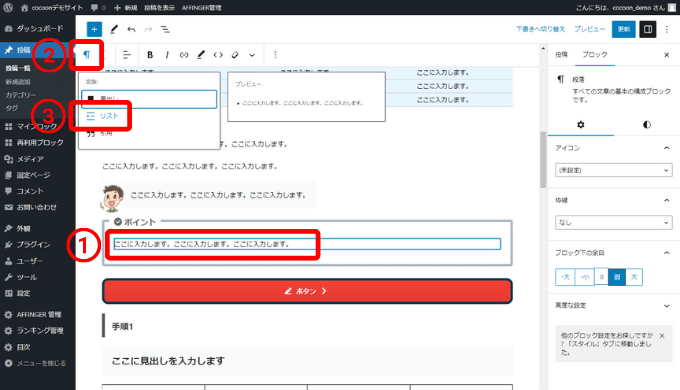
次にボックス内に箇条書きを挿入します。
ボックス内のブロックを選択し[②]→[リスト]を選択。

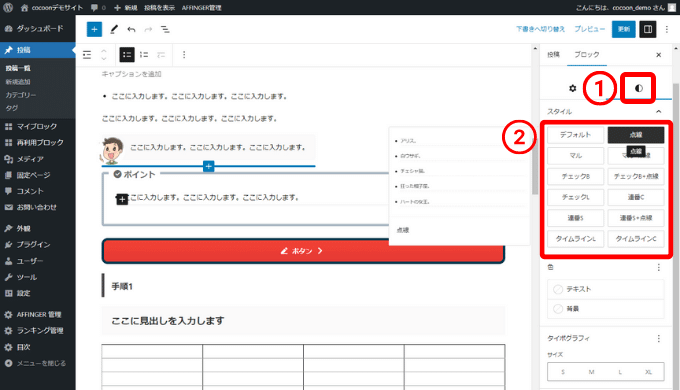
画面右のサイドバーから[①]→[②]と進み好きなリストを選択します。
※解説では「点線」を選択しています。

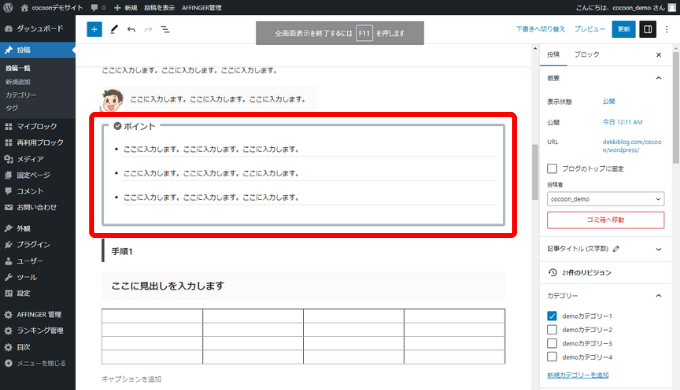
するとマイボックスの中にリスト(箇条書き)が表示されます。
リストはテキスト/背景の変更が可能です。
ふきだしを入れる

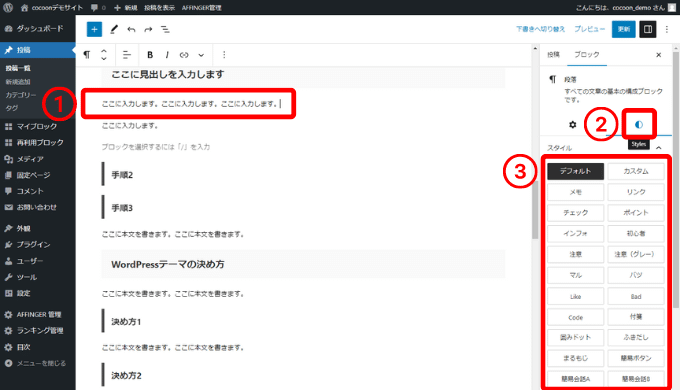
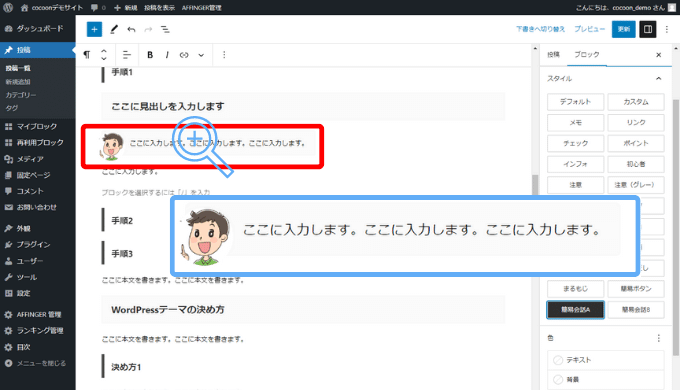
①吹き出しを呼び出したい箇所を選択→[②]→[③]→[簡易会話A][簡易会話B]であらかじめ登録している吹き出しが呼び出せます

このように表示されます。
吹き出しは「枠線」「ブロック下の余白」などが変更できます。
「ブロック下の余白」はよく使う機能です。

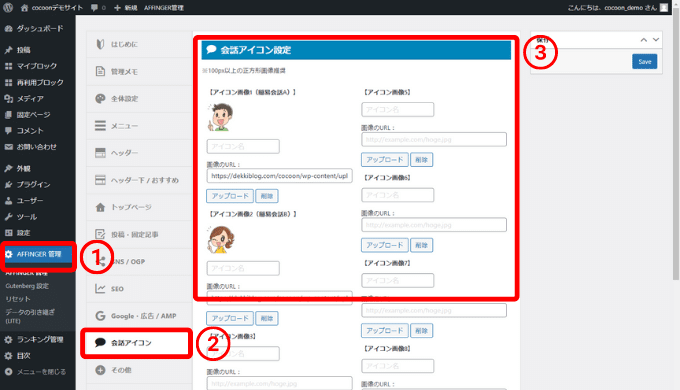
吹き出しのアイコンの登録はWordPress管理画面左のサイドバーから[AFFINGER 管理 ]→[]を選択すると最大8個まで吹き出しが登録できます。
この設定画面からアイコンを動かしたり大きくすることができます。
表を入れる

表(テーブル)の挿入方法は他のWordPressテーマと同じです。
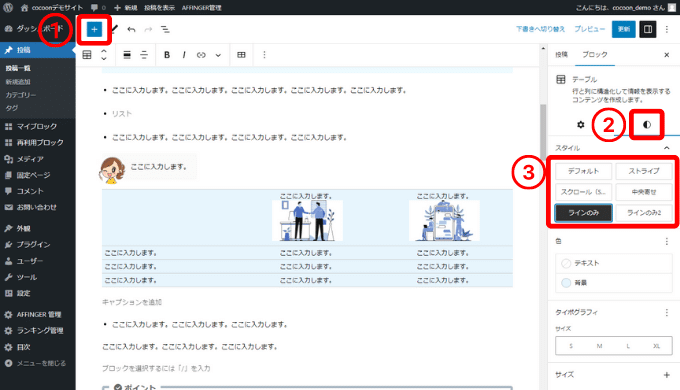
[+]→[テーブル]を選択。
[②]からテーブルの種類が選べます。

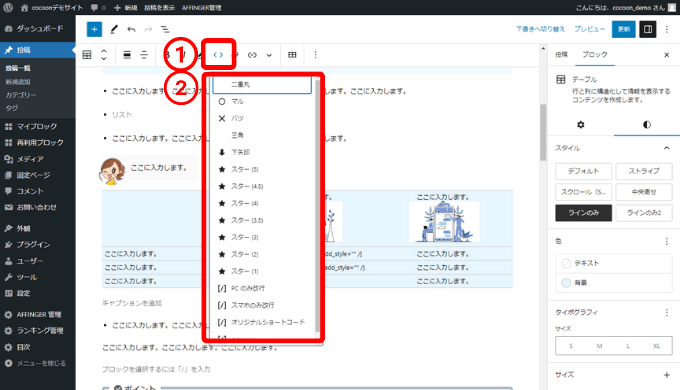
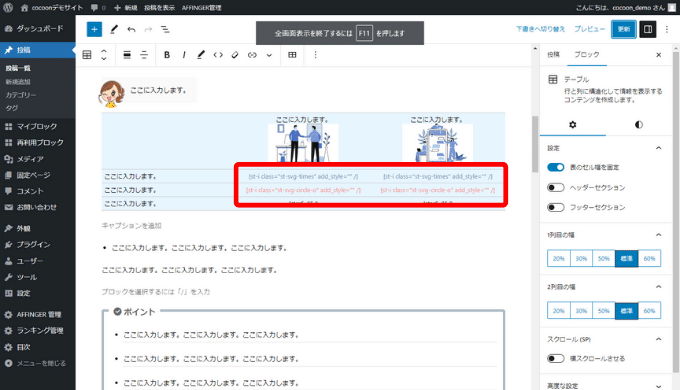
続いてテーブルに○✕や評価スターを挿入するときは[<>]→[★ スター][○ マル][✕ バツ]を選択します。

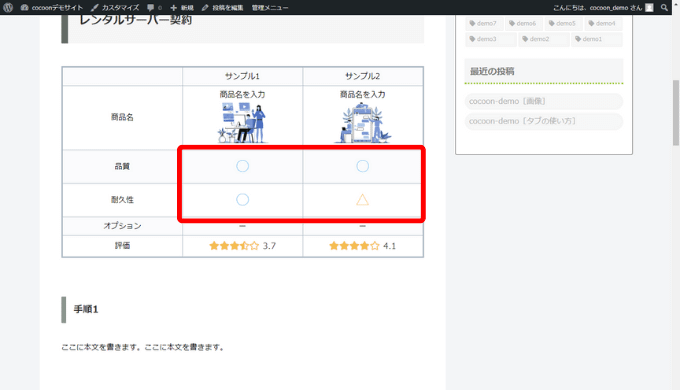
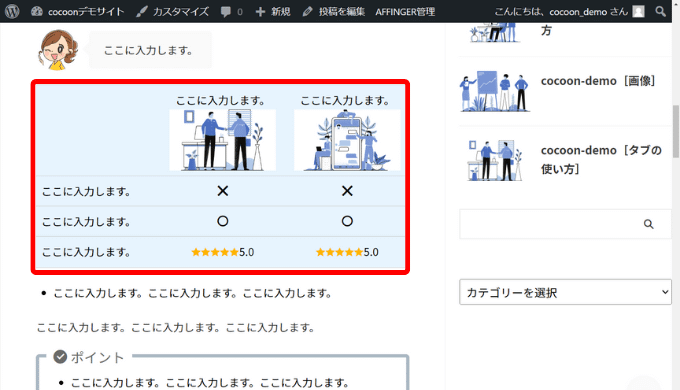
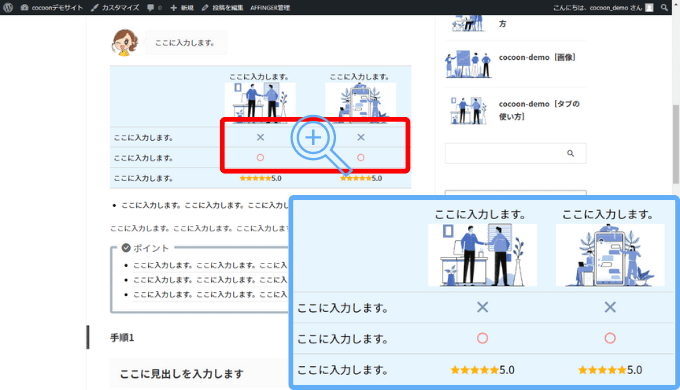
するとこのように表示されます。
色を変えたいとき

テーブルの文字色を変更したいときは[]→[ハイライト]から文字色を変更すれば記号も変更されます。

このように色が変えられます。
ボタンを入れる

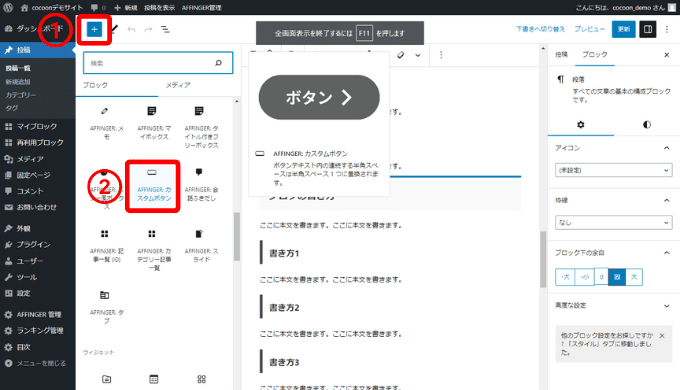
[+]→[AFFINGER カスタムボタン]を選択。

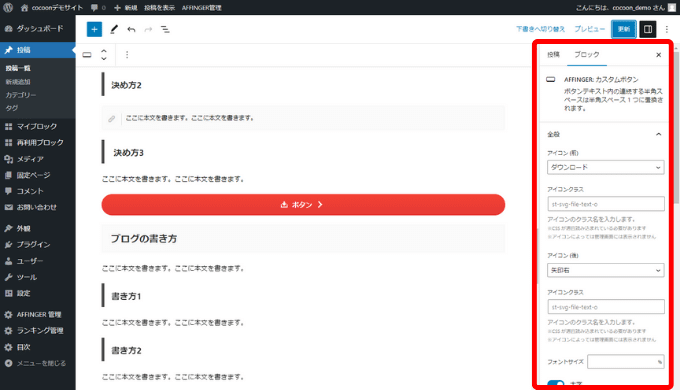
ボタンの変更は画面右のサイドバーから変更できます。
細かい設定は以下の通りです。
アイコン (前)
アイコンを前に挿入します。
アイコン (後)
アイコンを後ろに挿入します。
フォントサイズ
フォントサイズの変更。
太字/影/光る演出
それぞれの効果が変更できます。
リンク先 URL
外部リンク・内部リンクを設定。
サイズ 最小の幅 (%)
ボタンの幅を変更。
枠線
枠線の太さ/丸みを変更
色
テキスト/背景/影に色を付けます。

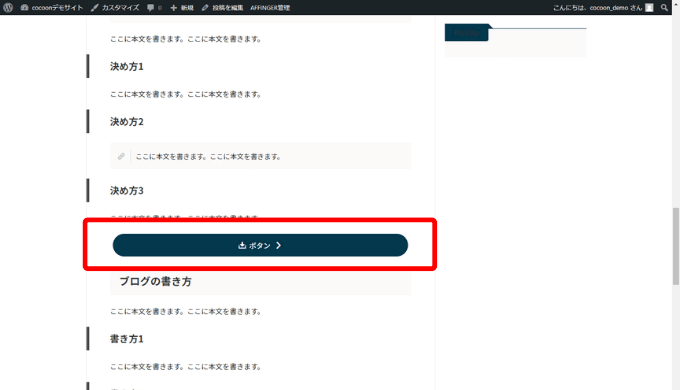
するとこのように変更できます。
AFFINGERのまとめ
カスタマイズの幅ではAFFINGERが断トツで優れています。
細かいカスタマイズが多くて使い慣れるまで時間がかかるのはデメリットとも言えますが、一度慣れてしまえば問題ありません。
機能も豊富なので、本格的にブログで収益化するならAFFINGERをおすすめします。
| テーマ名 | AFFINGER |
|---|---|
| デザイン性 | |
| カスタマイズ性 | |
| SEO内部対策 | |
| 複数サイト | あり |
| 販売価格 | 14,800円(税込) |
| 公式サイト | 購入はこちら |
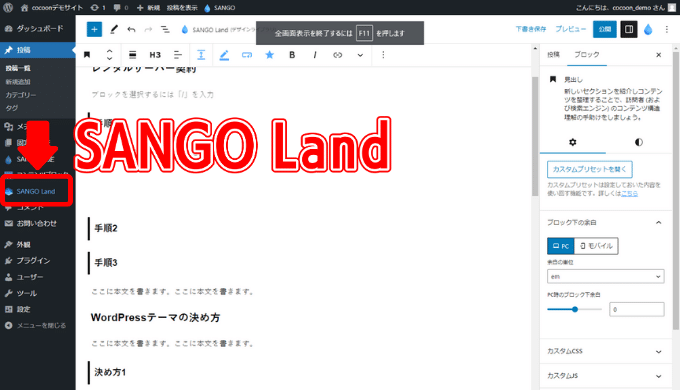
WordPressテーマ SANGOの編集方法

SANGOはかわいらしいブログサイトを作るには最適なWordPressテーマです。
ブロックエディタ完全対応でマウス操作するだけで簡単に装飾できます。
また、SANGOユーザーが利用できる「SANGO land」は、すでにカスタマイズされたブロックをコピペするだけで使用可能。
ただし、スマートなサイト作りには不向きなため使用者を選ぶWordPressテーマです。
箇条書きを入れる

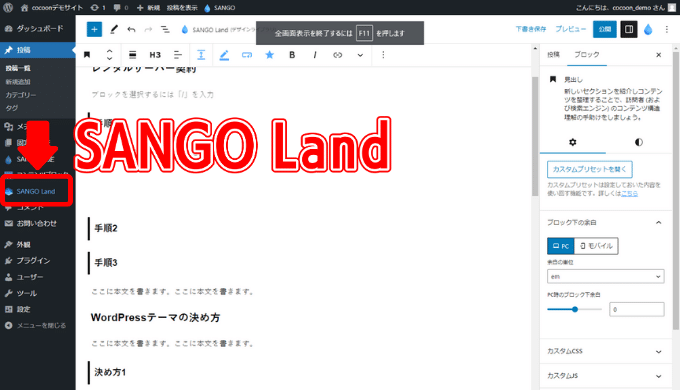
箇条書きは[+]→SANGO[リスト]から選べますが、「SANGO land」を使用したほうがカスタマイズの幅が広がります。

ふきだしを入れる

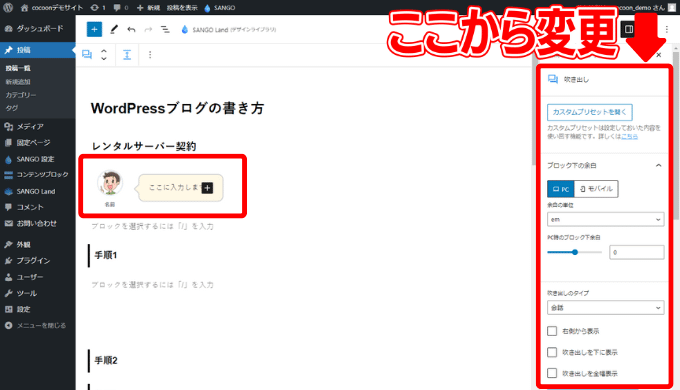
[+]→SANGO[吹き出し]を選択。

画面右のサイドバーから吹き出しの装飾ができます。
表を入れる

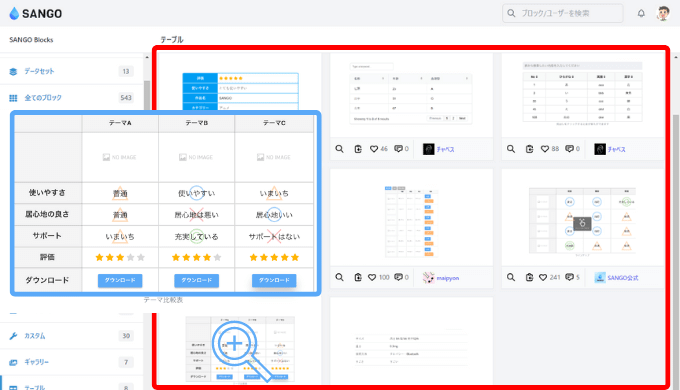
表(テーブル)に関しても「SANGO land」から選択したほうがカスタマイズ済みの表が作れるので便利です。

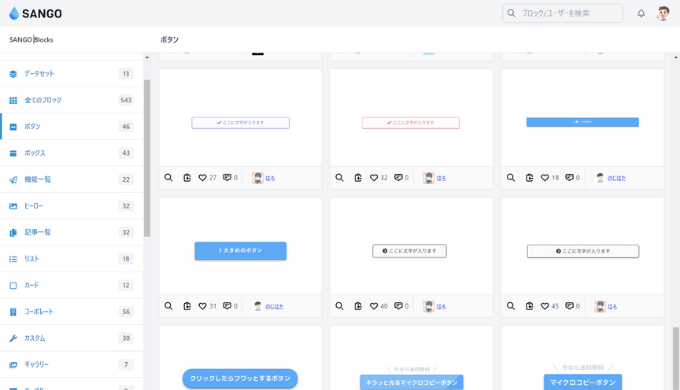
ボタンを入れる

ボタンも[+]→SANGO[ボタン]から選択可能ですが「SANGO land」を使用したほうが色々なボタンが選べます。

SANGOのまとめ
SANGO landではカスタマイズ済みのブロックが使用できるので、カスタマイズに悩むことはありません。
しかし、AFFINGERやSWELLと比較すると、どうしても見劣りしてしまう点は否めません。
もちろんカスタマイズ次第では好みのサイトは作れますが、スマートでかっこいいサイトを作りたい人はAFFINGERやSWELLをおすすめします。

| テーマ名 | SANGO |
|---|---|
| デザイン性 | |
| カスタマイズ性 | |
| SEO内部対策 | |
| 複数サイト | OK |
| 販売価格 | 14,800円(税込) |
| 公式サイト | 購入はこちら |
まとめ WordPressの編集は覚えたら簡単

今回はWordPressのブログの書き方を基本操作とテーマごとの装飾方法を解説しました。
WordPressは操作を覚えるまで難しく感じるかもしれませんが、何度か使っているうちに覚えられます。
また、装飾は今回紹介したブロック以外にも色々ありますが、使用頻度の高いブロックはある程度パターン化されます。
ぜひWordPressを活用してブログライフを楽しみましょう。
| テーマ名 | SWELL |
|---|---|
| デザイン | シンプル・おしゃれ |
| 使いやすさ | クリック操作 |
| ページ速度 | 速い |
| 販売価格 | ¥17,600(税込) ※支払いは一度だけ、複数のサイトで使用できます。 |
| 公式サイト | 購入はこちら |