本記事はWordPressテーマCocoonからSWELLに移行する際の手順をまとめています。
これからCocoonからSWELLの移行をお考えの方はぜひ本記事を参考にしてみてください。
- 装飾が崩れる
- noindex・リダイレクトは初期化される
- メタディスクリプションが消える
- Cocoon乗り換えプラグインを有効化する
- リライトが終わるまでCocoonを削除しない
- リライトが終わってから乗り換えプラグインを削除する
CocoonからSWELLへの移行の注意点

今回、4年間お世話になったCocoonに別れを告げてWordPressテーマSWELLに移行しました。
約400記事あり修正に約150時間かかりました。
その中で感じた注意点は次の通りです。
【重要度 高】装飾が崩れる
CocoonからSWELLに移行すると記事の装飾が崩れます。
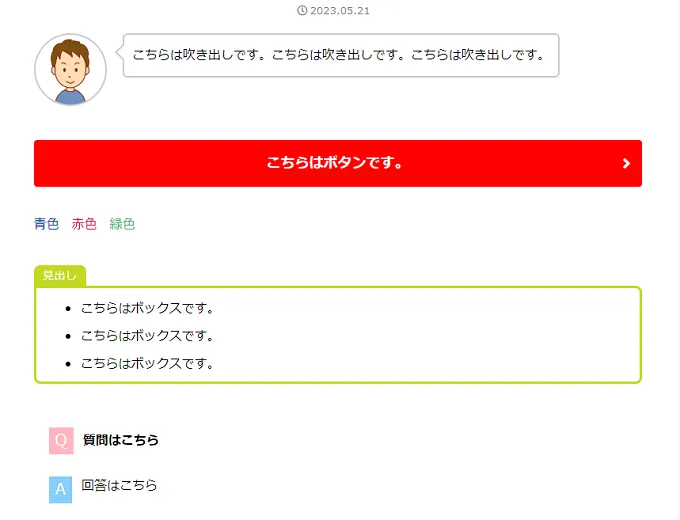
【移行前】Cocoon有効化の状態

こちらの画面はCocoonを有効化にしている状態です。
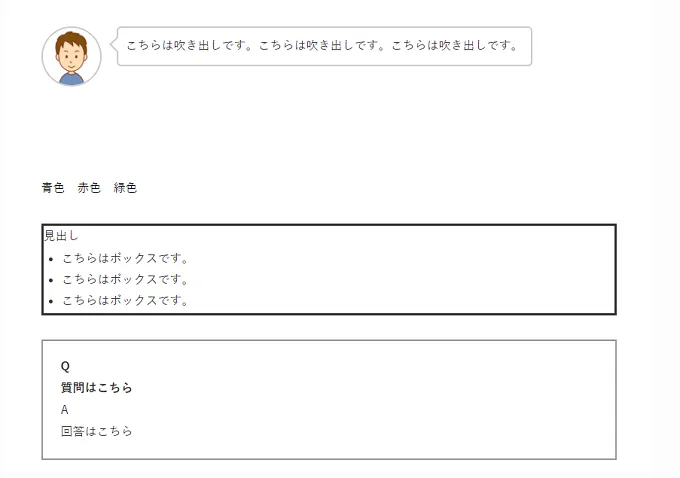
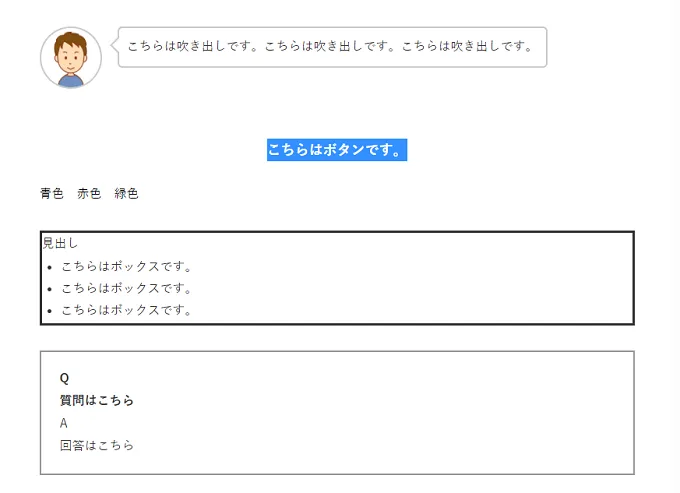
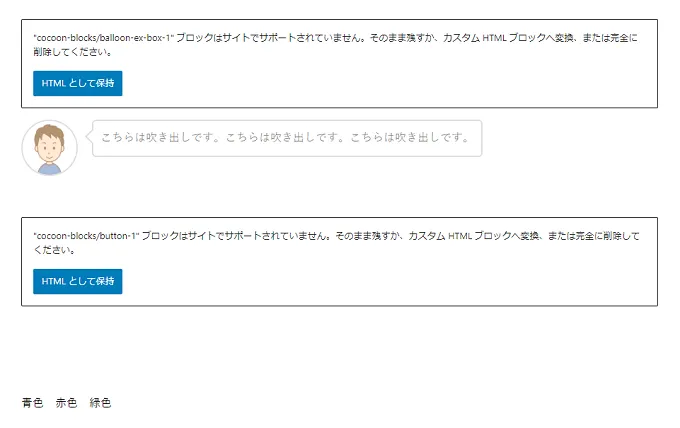
【移行後】乗り換えプラグインとSWELL有効化

移行後はこのように表示されます。
※Cocoon乗り換えプラグインを有効化にした状態です。
- ふきだし
やや四角く表示される - ボタン
ボタンが消える(透明に表示される) - 文字色
テキストの色が消える - ボックス
シンプルな装飾になる

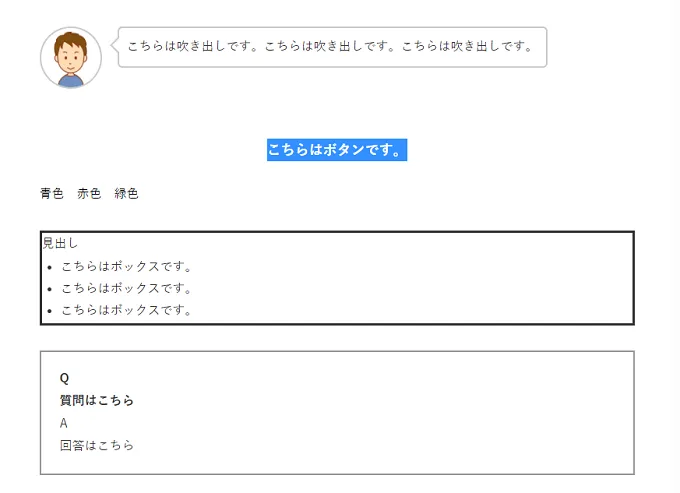
ボタンは真っ白なので選択しないと見つかりません。

編集画面ではこのように表示されます。
【重要度 高】noindex・リダイレクトは初期化される
移行するとノーインデックス(noindex)や301リダイレクトの設定も初期化されます。
インデックスしたくない記事もインデックスされてしまうのでnoindexやリダイレクトの設定をしている場合は事前にメモしておきましょう。
【重要度 中】メタディスクリプションが消える
移行すると今まで設定していたメタディスクリプションが消えます。
できる範囲でコピーをしておきましょう。
私は記事数が多かったのでアクセス数の多い50記事ほどコピーしてあとは諦めました。
【重要度 高】乗り換えプラグインを有効化する
CocoonからSWELLに移行するときは【SWELL】乗り換えサポート from Cocoonを有効化します。
そうしないと大幅に装飾が崩れてしまいます。
CocoonからSWELLに移行する際は必ず乗り換えプラグインを有効化にしてからSWELLを有効化しましょう。
【重要度 高】リライトが終わるまでCocoonを削除しない
乗り換えプラグインとSWELLを有効化したら崩れてしまった装飾をリライト(修正)します。
このとき、WordPressテーマCocoonはまだ削除しません。
誤って削除してしまうと装飾が崩れてしまうのでご注意ください。
【重要度 高】リライトが終わってから乗り換えプラグインを削除する
リライトが終わったらCocoon乗り換えプラグインを削除します。
そうしないとCocoonとSWELL、2つのWordPressテーマが有効化されている状態なのでページの表示速度が遅くなる原因にもなりかねません。
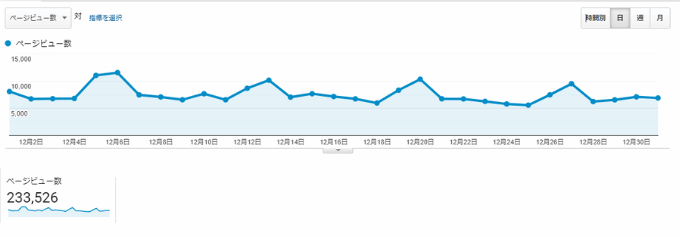
ちなみに1ヶ月の移行でアクセス数や回遊率が下がるなど気になる点はありませんでした。
まとめ CocoonからSWELLへの移行の注意点
改めて、移行時の注意点は以下の通りです。
- 装飾が崩れる
- noindex・リダイレクトは初期化される
- メタディスクリプションが消える
- Cocoon乗り換えプラグインを有効化する
- リライトが終わるまでCocoonを削除しない
- リライトが終わってから乗り換えプラグインを削除する
また任意で心配な方はバックアップを取っておきましょう。
また、デモサイトを作成してCocoonからSWELLの移行手順を確認しても良いと思います。
私は心配だったのでデモサイトを作り初期設定や装飾の崩れを確認したうえで移行しました。
おかげである程度SWELLの操作が理解できたのでデモサイトの作成もおすすめです。
では続いてCocoonからSWELLの移行手順を解説します。
CocoonからSWELLの移行手順 やることは6つ!

CocoonからSWELLの移行は次の6つの手順通りに進めばスムーズに移行できます。
移行自体は難しくありません。
移行手順1:SWELLを購入
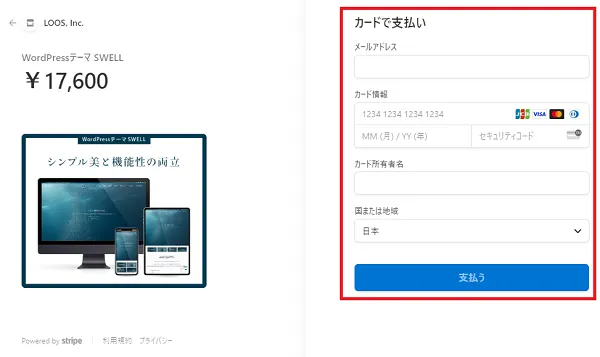
まずはSWELL公式サイトからWordPressテーマ「SWELL」を購入します。

利用規約に同意して[SWELLを購入する]をクリック。

必要事項を入力して[支払う]をクリック。
移行手順2:SWELLERS’の会員登録
SWELLERS’とはSWELLユーザー専用の会員サイトです。
SWELLについての質問や要望など投稿できるフォーラムが活用できます。
またWordPressテーマや乗り換えサポートプラグインもSWELLERS’からダウンロードします。

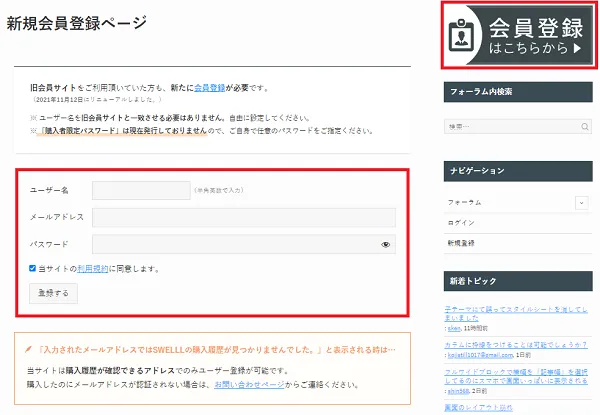
[会員登録はこちらから]をクリックして新規会員登録ページの必要事項を入力して会員登録します。
移行手順3:SWELLをダウンロード

[SWELL 本体最新版][子テーマ]のzipファイルをダウンロードしてパソコンに保存します。
移行手順4:Cocoon乗り換えサポートプラグインをダウンロード→有効化

次に同じダウンロード画面から乗り換えサポートプラグイン「Cocoon用」をダウンロードします。

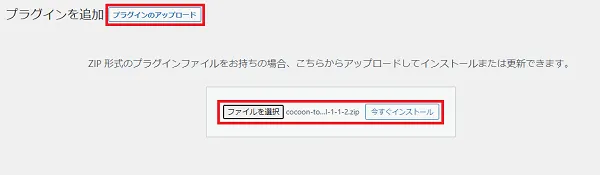
プラグインの追加画面から乗り換えサポートプラグインのzipファイルをインストールして有効化にします。
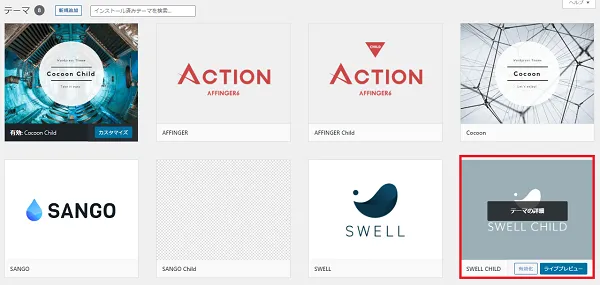
移行手順5:SWELLをアップロード→有効化

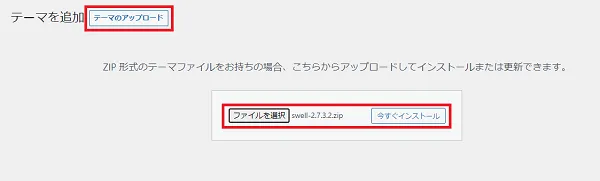
先程パソコンにダウンロードしたテーマ[SWELL 本体最新版][子テーマ]のzipファイルをアップロードしてインストールします。

そして[子テーマ]を有効化します。
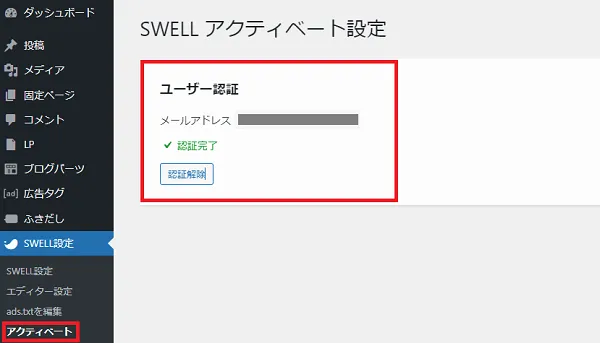
移行手順6:SWELLのユーザー認証

最後はSWELLのユーザー認証を行います。
管理画面の[SWELL設定]→[アクティベート]に進み、登録メールアドレスを入力してユーザー認証を行います。
ユーザー認証はサイトごとに行います。
ユーザー認証を行わないとテーマのアップデートができません。
必ずサイトごとにユーザー認証を行いましょう。
CocoonからSWELLの移行後の初期設定

この章ではCocoonからSWELLに移行した後の手順を解説します。
基本的な手順をまとめているので、参考にしてみてください。
設定を変更した後は必ず[変更を保存]しましょう。
移行後の手順1:SWELLの初期設定
[SWELL設定]からタブを1つずつ設定していきます。
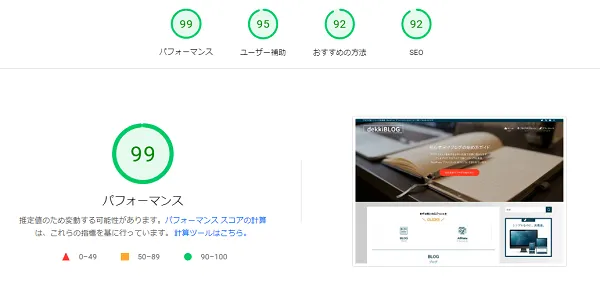
高速化の設定
SWELLはページ速度を高速化させる機能が備わっています。
キャッシュ機能

SWELLにはブラウザごとにキャッシュが保存されることはありません。
そのため一度でもサイトを表示させてキャッシュ情報を作成すれば、他のユーザーがサイトを訪れても作成されたキャッシュデータを利用できます。
特別な設定をしていなければ全てチェックでOKです。
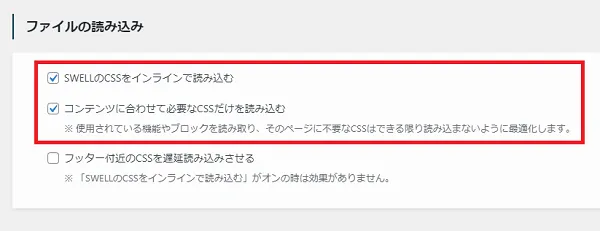
ファイルの読み込み

スクロールするとファイルの読み込みという項目があります。
こちらも画像のようにチェックを入れて変更を保存します。
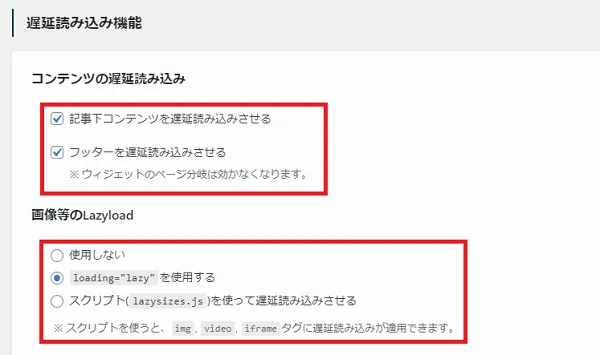
遅延読み込み機能
こちらの機能はページの読み込みを分散させてページ速度を早める効果が期待できます。

上記のようにチェックを入れます。

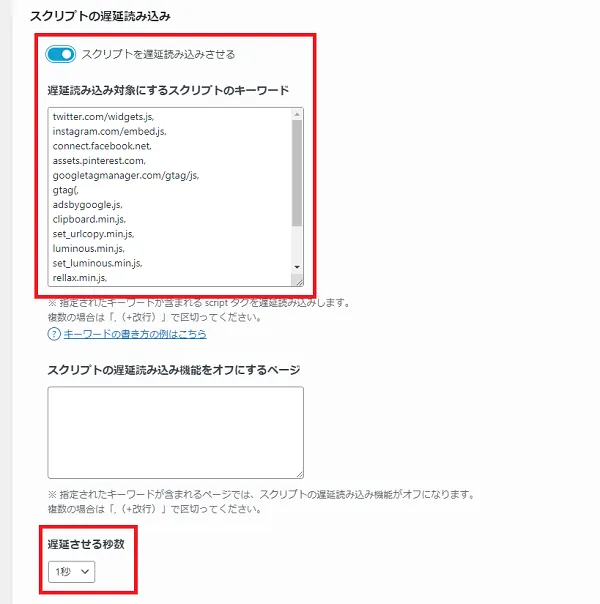
スクリプトの遅延読み込みはページ速度に影響します。
公式サイトに記述方法が記載されているので参考にしてみてください。
遅延させる秒数は0秒~15秒まで設定可能です。
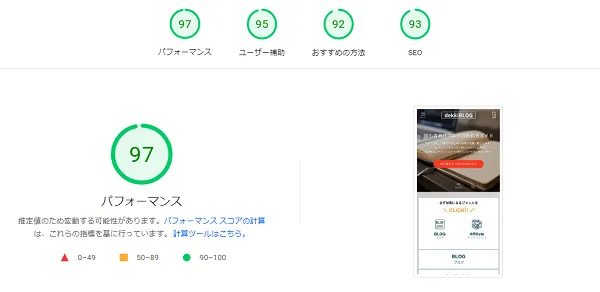
1秒に設定した場合の携帯電話とデスクトップのページ速度は以下の通りです。

こちらも設定変更後に保存します。
構造化データ
こちらの設定はデフォルトでOK
※サイト情報から自動で生成されます。
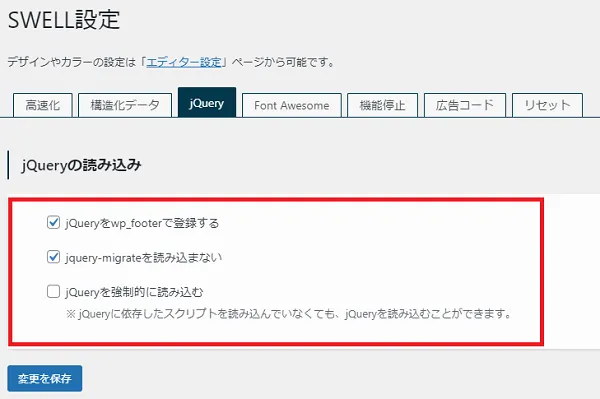
jQuery

上記のようにチェックを入れて変更を保存します。
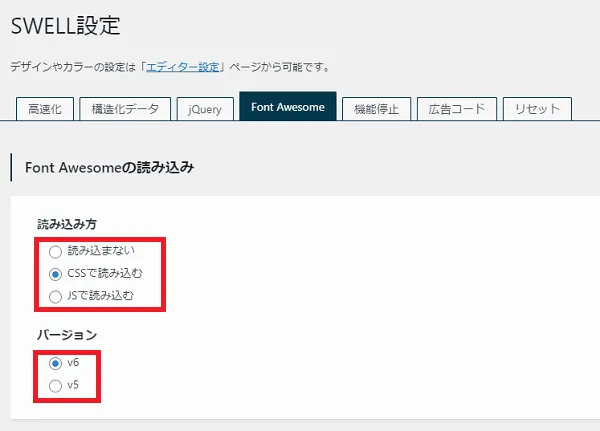
Font Awesome

上記のようにチェックを入れて変更を保存します。
機能停止
こちらの設定はデフォルトでOK
広告コード
Googleアドセンスの広告コードを貼り付けます。
移行後の手順2:プラグインの整理
SWELLでは推奨されているプラグインがあります。
必要ないプラグインは削除して整理しましょう。
私が導入しているプラグインは以下の通りです。
- SEO SIMPLE PACK
SEO関連のプラグイン - Wordfence Security
ウイルス対策プラグイン - WP Revisions Control
リビジョンを制御するプラグイン - XML Sitemap Generator for Google
XMPサイトマップを生成するプラグイン - Contact Form 7
問い合わせフォーム作成プラグイン - Broken Link Checker
リンクエラーをチェックするプラグイン - WP External Links
nofollowの設定で使用
移行後の手順3:Googleアナリティクスの設定
この手順はSWELL推奨プラグインSEO SIMPLE PACKを使用しています。

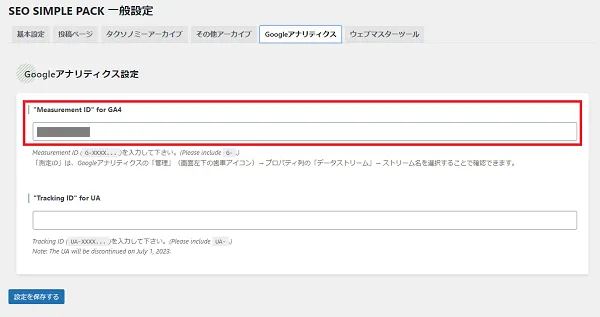
SEO SIMPLE PACK[一般設定]からGoogleアナリティクスのタブを選択します。
Measurement ID (G-XXXX…)を入力して設定を保存します。
移行後の手順4:Googleサーチコンソールの設定
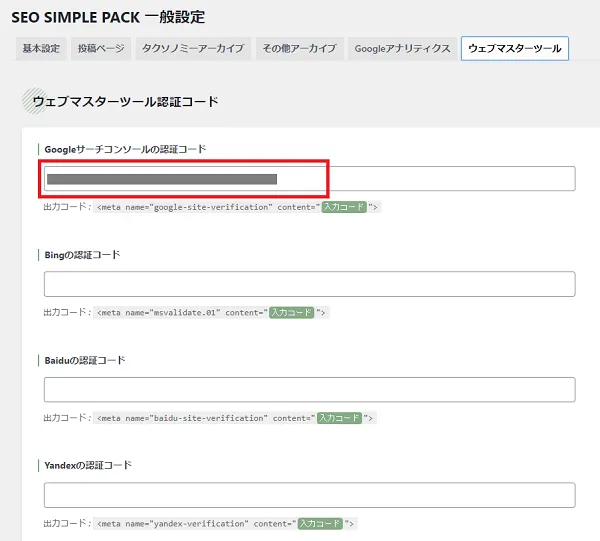
こちらもSEO SIMPLE PACKを使用して設定をします。

Googleサーチコンソールの認証コードを貼り付けます。
移行後の手順5:Googleアドセンスコードの設定

Googleアドセンスのページ[広告]→[コードを取得]からAdSenseコードをコピーします。

[外観]→[カスタマイズ]→[高度な設定]から<headタグ>にAdSenseコードを入力します。
これでSWELLの初期設定は完了です。
移行後の手順6:リライト(修正)作業
ここからは崩れた装飾を修正していきます。

1記事ずつ確認しながら修正していきますが、見逃してしまう場合もあります。

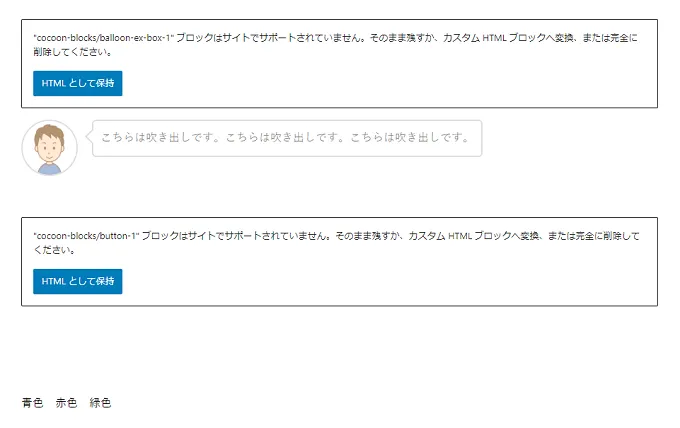
Cocoon専用ブロックは編集画面に上記のように表示されます。

投稿一覧ページで「cocoon-blocks」を検索すれば、Cocoon専用ブロックが見つけられます。
あとは順番に修正します。
記事数が多いと大変ですが、SWELLに慣れてくるとスムーズに操作できると思います。
移行後の手順7:Cocoon乗り換えサポートプラグインを削除
すべてのリライト作業が終わったらCocoon乗り換えサポートプラグインを削除します。
これで一連の移行作業は全て終了です。
まとめ CocoonからSWELLの移行は簡単 大変なのはリライト作業
今回はCocoonからSWELLの移行手順を解説しました。
移行自体は難しいものではないので手順に沿って進めましょう。
- SWELLを購入
必要事項を入力して購入します。 - SWELLERS’の会員登録
会員サイトからSWELL本体・子テーマ、乗り換えサポートプラグインをダウンロードします。 - SWELLをダウンロード
SWELL本体・子テーマをダウンロードします。 - Cocoon乗り換えサポートプラグインをダウンロード→有効化
乗り換えサポートプラグインをダウンロードして有効化にします。 - SWELLをアップロード→有効化
アップロードしたSWELLを有効化にします。 - SWELLのユーザー認証
ユーザー認証をしてSWELLの最新状態を保ちます。
今回、約400記事のリライト作業を終えて思うことは「もっと早く移行すればこんな大変なことにならなかったのに」と悔やまれます。
リライト作業にかけた時間は約150時間。
過去に何度かWordPressテーマの変更を考える機会はありましたが、リライト作業の手間を考えて変更には至りませんでした。
手首も腱鞘炎になりそうなくらい酷使しました(汗)。
記事数が多くなるとリライト作業は大変です。
ですので、いつかWordPressテーマの移行を考えているようでしたら早めの切り替えをおすすめします。
本記事がWordPressテーマ移行のキッカケになれば幸いです。
WordPressテーマSWELLの購入は公式サイトからお進みください。